Draw.io(diagrams.net)で作成したダイアグラムをiframeタグでブログに埋め込んでみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリでは、ダイアグラムの作成やコードでの管理ができるDraw.io(diagrams.net)について紹介しました。
今回は、Draw.io(diagrams.net)で作成したダイアグラムを、iframeタグでブログに埋め込んでみました。
やってみた
今回ダイアグラムの作成はプラグインを使用してVisual Studio Code上で行います。
ダイアグラムのiframeを取得する
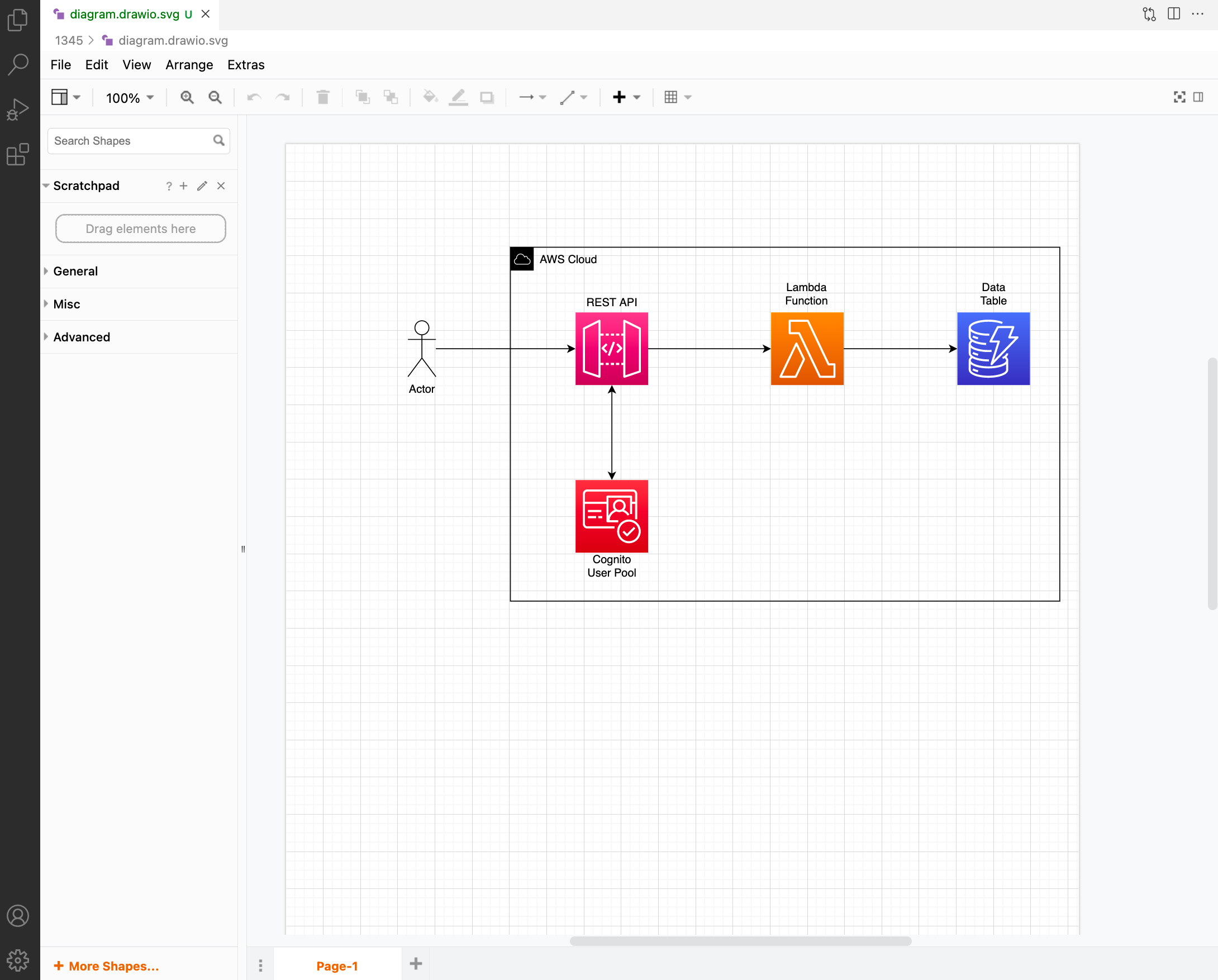
次のようなDraw.ioのダイアグラムをVS Code上で作成しました。

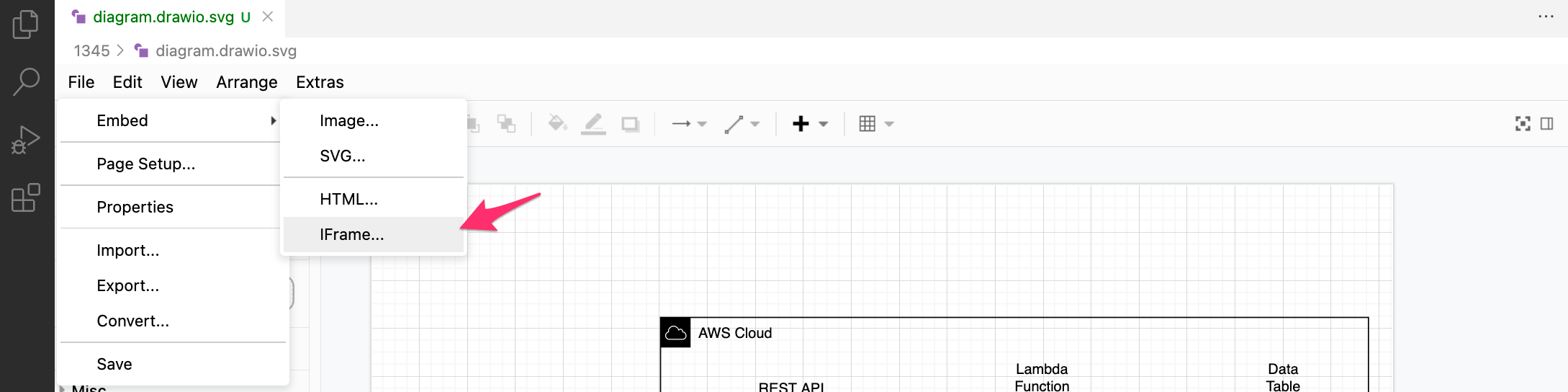
メニューで[File > Embed > IFrame]をクリックします。

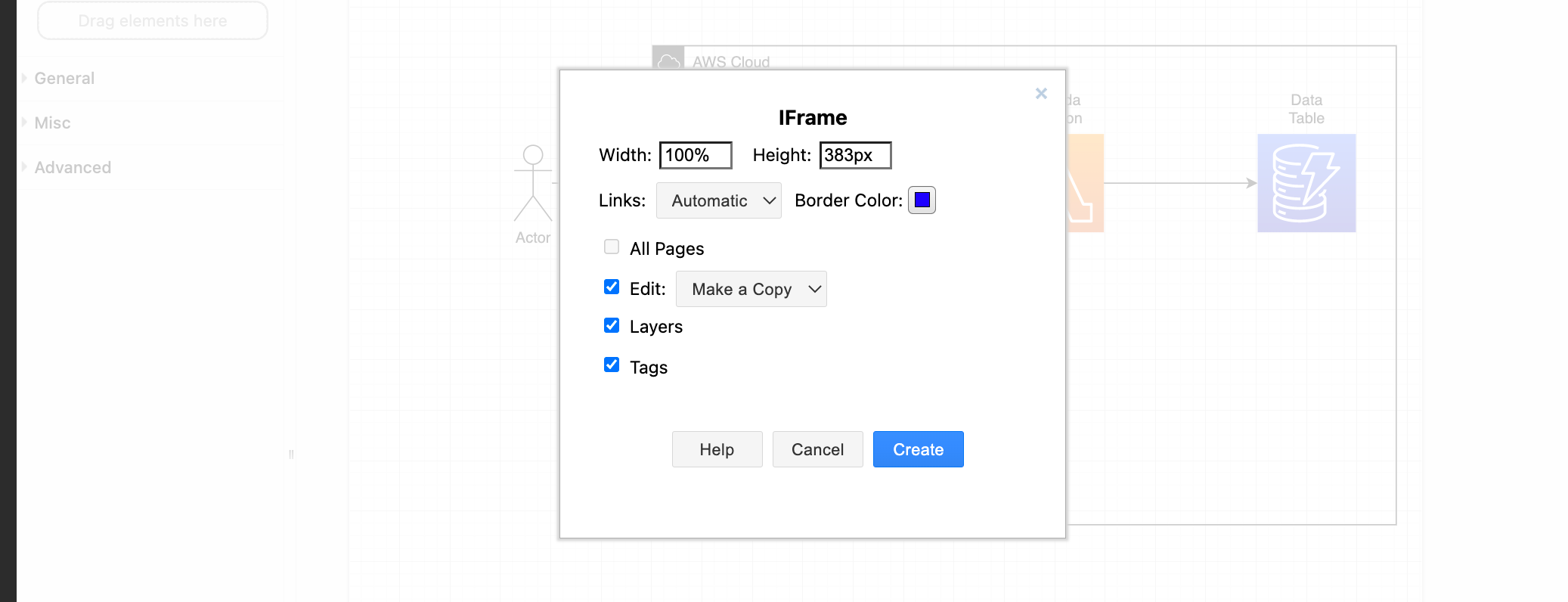
iframeの作成ダイアログが表示されます。オプション設定メニューがありますが、今回はそのまま[Create]をクリック。

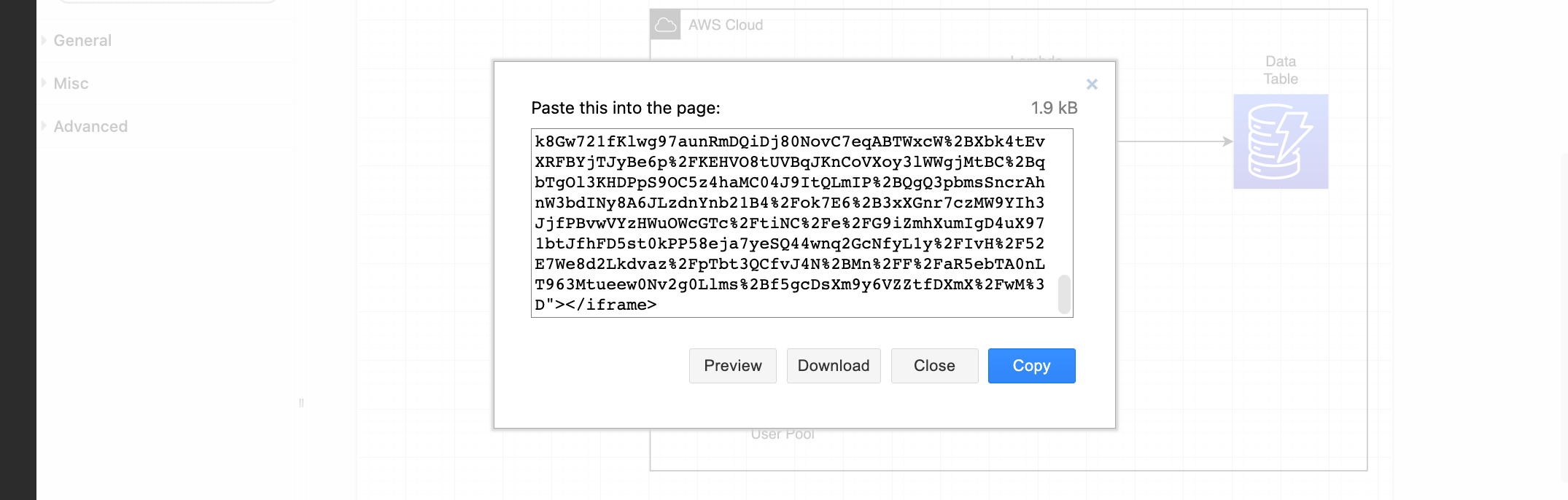
そうするとiframeタグのソースが生成されるのでコピーします。

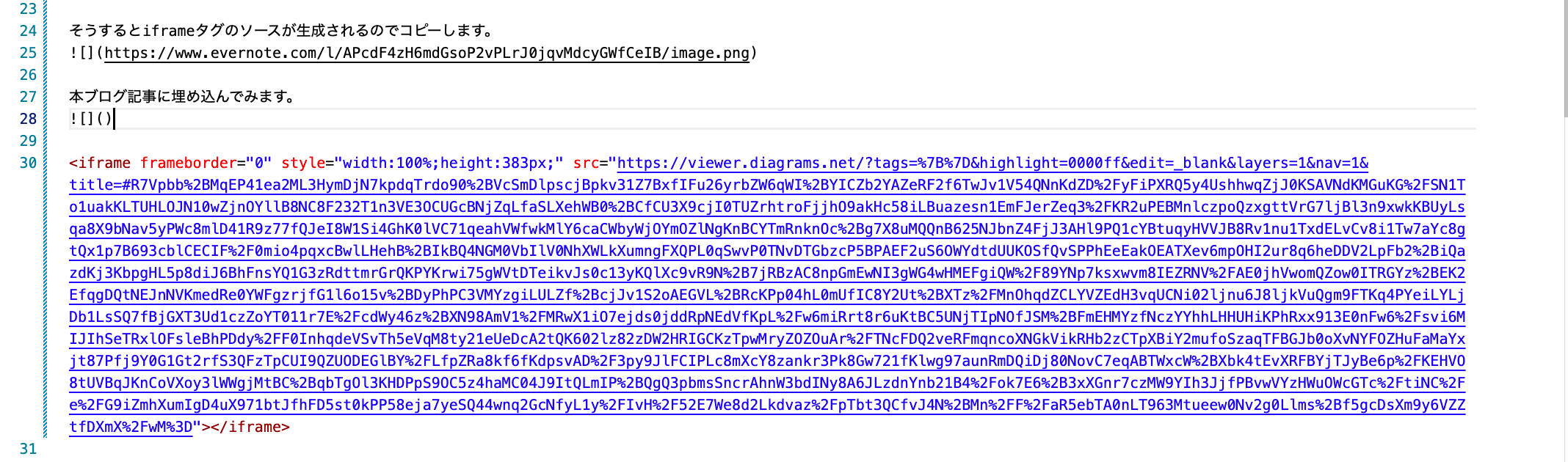
本ブログ記事に埋め込んでみます。

実際のタグのソースは下記になります。
<iframe frameborder="0" style="width:100%;height:383px;" src="https://viewer.diagrams.net/?tags=%7B%7D&highlight=0000ff&edit=_blank&layers=1&nav=1&title=#R7Vpbb%2BMqEP41ea2ML3HymDjN7kpdqTrdo90%2BVcSmDlpscjBpkv31Z7BxfIFu26yrbZW6qWI%2BYICZb2YAZeRF2f6TwJv1V54QNnKdZD%2FyFiPXRQ5y4UshhwqZjJ0KSAVNdKMGuKG%2FSN1To1uakKLTUHLOJN10wZjnOYllB8NC8F232T1n3VE3OCUGcBNjZqLfaSLXehWB0%2BCfCU3X9cjI0TUZrhtroFjjhO9akHc58iLBuazesn1EmFJerZeq3%2FKR2uPEBMnlczpoQzxgttVrG7ljBl3n9xwkKBUyLsqa8X9bNav5yPWc8mlD41R9z77fQJeI8W1Si4GhK0lVC71qeahVWfwkMlY6caCWbyWjOYmOZlNgKnBCYTmRnknOc%2Bg7X8uMQQnB625NJbnZ4FjJ3AHl9PQ1cYBtuqyHVVJB8Rv1nu1TxdELvCv8i1Tw7aYc8gtQx1p7B693cblCECIF%2F0mio4pqxcBwlLHehB%2BIkBQ4NGM0VbIlV0NhXWLkXumngFXQPL0qSwvP0TNvDTGbzcP5BPAEF2uS6OWYdtdUUKOSfQvSPPhEeEakOEATXev6mpOHI2ur8q6heDDV2LpFb2%2BiQazdKj3KbpgHL5p8diJ6BhFnsYQ1G3zRdttmrGrQKPYKrwi75gWVtDTeikvJs0c13yKQlXc9vR9N%2B7jRBzAC8npGmEwNI3gWG4wHMEFgiQW%2F89YNp7ksxwvm8IEZRNV%2FAE0jhVwomQZow0ITRGYz%2BEK2EfqgDQtNEJnNVKmedRe0YWFgzrjfG1l6o15v%2BDyPhPC3VMYzgiLULZf%2BcjJv1S2oAEGVL%2BRcKPp04hL0mUfIC8Y2Ut%2BXTz%2FMnOhqdZCLYVZEdH3vqUCNi02ljnu6J8ljkVuQgm9FTKq4PYeiLYLjDb1LsSQ7fBjGXT3Ud1czZoYT011r7E%2FcdWy46z%2BXN98AmV1%2FMRwX1iO7ejds0jddRpNEdVfKpL%2Fw6miRrt8r6uKtBC5UNjTIpNOfJSM%2BFmEHMYzfNczYYhhLHHUHiKPhRxx913E0nFw6%2Fsvi6MIJIhSeTRxlOFsleBhPDdy%2FF0InhqdeVSvTh5eVqM8ty21eUeDcA2tQK602lz82zDW2HRIGCKzTpwMryZOZOuAr%2FTNcFDQ2veRFmqncoXNGkVikRHb2zCTpXBiY2mufoSzaqTFBGJb0oXvNYFOZHuFaMaYxjt87Pfj9Y0G1Gt2rfS3QFzTpCUI9QZUODEGlBY%2FLfpZRa8kf6fKdpsvAD%2F3py9JlFCIPLc8mXcY8zankr3Pk8Gw721fKlwg97aunRmDQiDj80NovC7eqABTWxcW%2BXbk4tEvXRFBYjTJyBe6p%2FKEHVO8tUVBqJKnCoVXoy3lWWgjMtBC%2BqbTgOl3KHDPpS9OC5z4haMC04J9ItQLmIP%2BQgQ3pbmsSncrAhnW3bdINy8A6JLzdnYnb21B4%2Fok7E6%2B3xXGnr7czMW9YIh3JjfPBvwVYzHWuOWcGTc%2FtiNC%2Fe%2FG9iZmhXumIgD4uX971btJfhFD5st0kPP58eja7yeSQ44wnq2GcNfyL1y%2FIvH%2F52E7We8d2Lkdvaz%2FpTbt3QCfvJ4N%2BMn%2FF%2FaR5ebTA0nLT963Mtueew0Nv2g0Llms%2Bf5gcDsXm9y6VZZtfDXmX%2FwM%3D"></iframe>
そして実際に埋め込んだダイアグラムがこちらです!
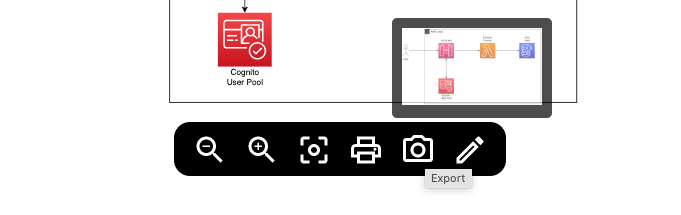
マウスオーバーすると拡縮などのメニューが使えます。

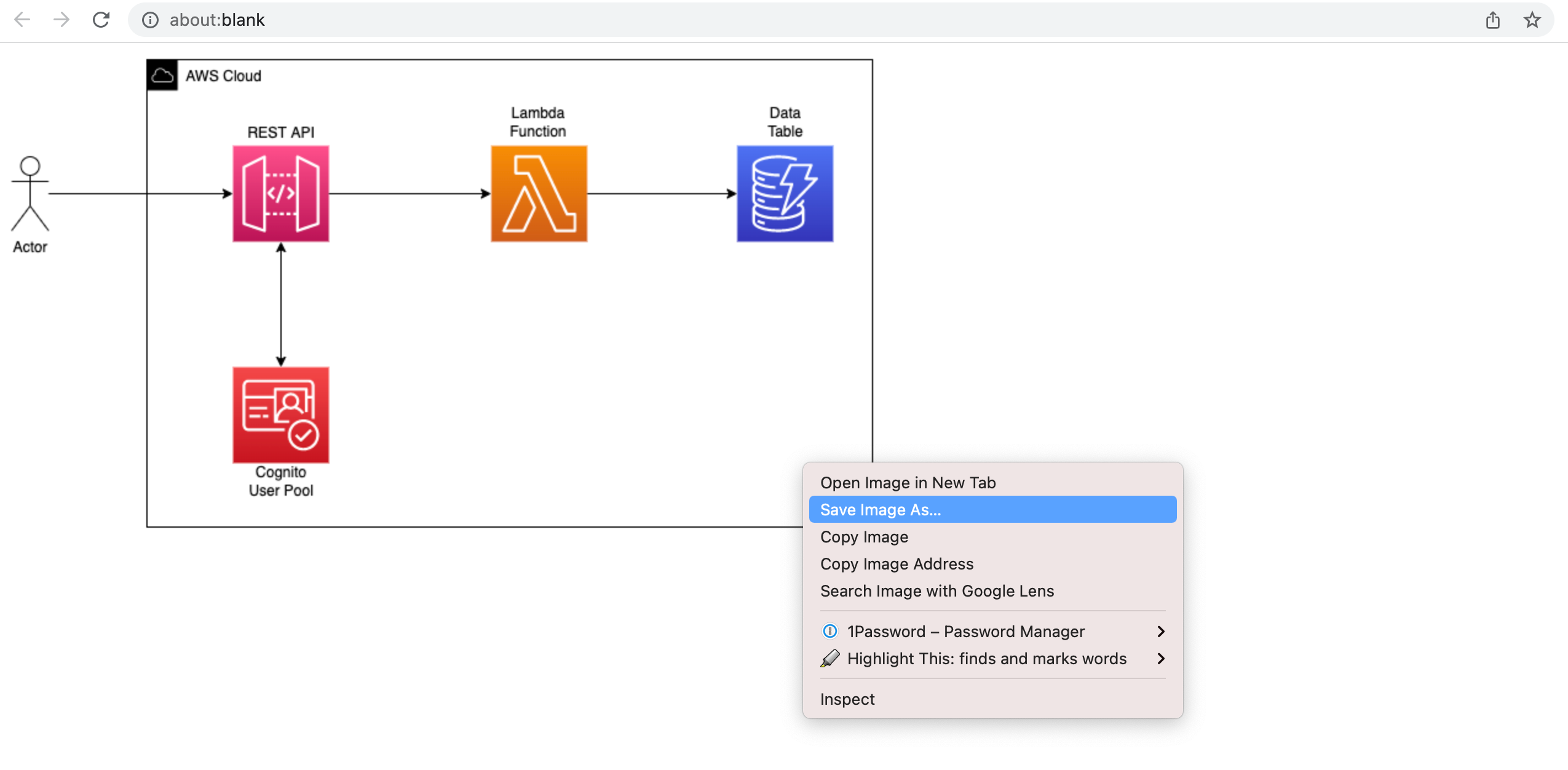
[Export]メニューは、ダイアグラムを別タブでPNG形式で開くことができます。

別タブで開いた様子です。右クリックメニューでローカルに保存することができます。

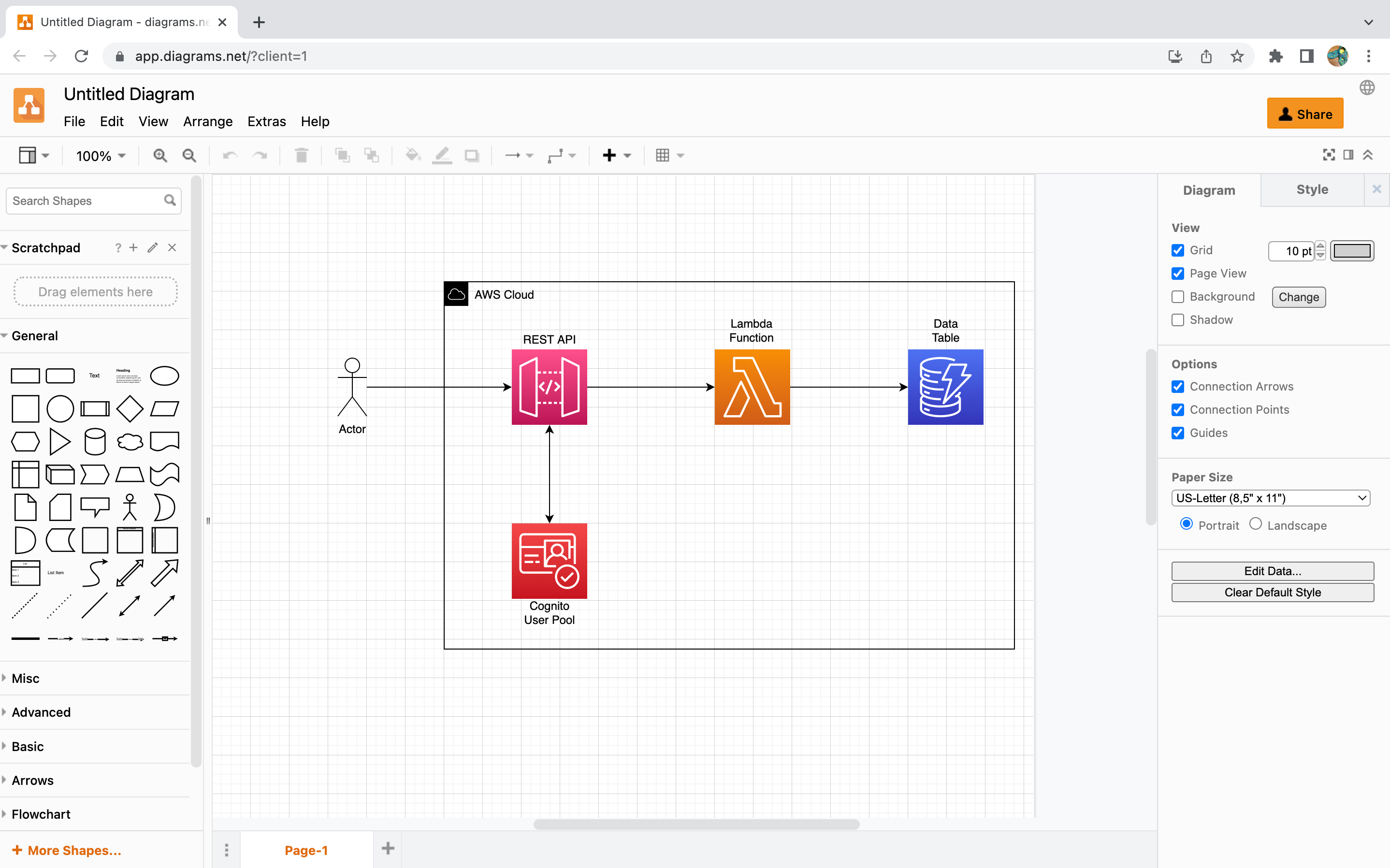
[Edit]メニューは、ダイアグラムをDraw.ioのコンソールで開くことができます。

こんな感じでブラウザで新規ダイアグラムとして開かれます。このままダイアグラムを編集したり任意の形式で保存したりすることができます。(新規ダイアグラムなので元の埋め込まれたものへの影響はありません)

おわりに
Draw.io(diagrams.net)で作成したダイアグラムを、iframeタグでブログに埋め込んでみました。
今までブログにインフラ構成図などを貼り付けたい時は、作成ツールで作ったダイアグラムをキャプチャして画像データとしてアップロードしていましたが、今回の方法によりその手間も軽減されそうです。また再利用性が高いのも最高です。
以上